こんにちは、とももです。
このブログでは、プログラミングを学んだノウハウをメモ&解説しています。
ブログで記事の中におしゃれな吹き出しを使いたいな〜
そんな方のために、WordPressで設定方法から使うまでの手順を丁寧に解説していきます。
まず、よく使う吹き出しを呼び出せるようにCocoon設定していきましょう。
吹き出しサンプル ①
吹き出しサンプル ②
ブロックエディターを使用している場合、編集画面で後から色をカスタマイズできますが
よく使う吹き出しはあらかじめ設定することで、時短となり作業効率が上がります。
※クラシックエディターでは、背景色や枠線の形の変更など、細かいレイアウト変更ができるカスタマイズ機能がありません。都度変えたいよという方はブロックエディターでの編集がおすすめです。
吹き出し設定
まずは吹き出しの「フラット」と「考え事」を作成します。
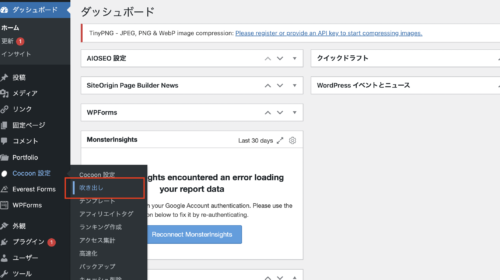
1.WordPressメニューの「Cocoon設定」から「吹き出し」を開きます。

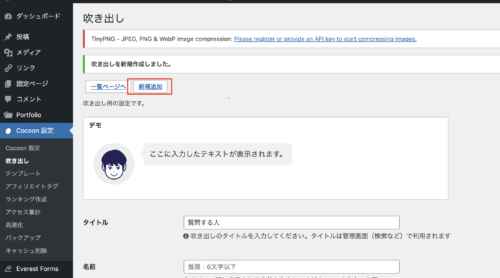
2.吹き出し編集ページの上部にある「新規作成」に進みます。

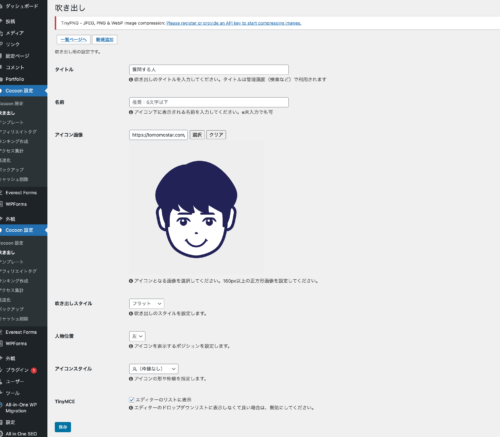
3.設定内容はこちら。
吹き出し編集
- タイトル:自分が区別するための名前を付けます。(例:質問する人)
- 名前:入力した内容が記事内で表示されます。空欄がおすすめです。
- アイコン画像:選択からアップロード画像を選びます。160px~200pxぐらいの正方形が推奨です。
- 吹き出しスタイル:フラット
- 人物位置:左
- アイコンスタイル:丸(枠線なし)
- TinyMCE:エディターのリストに表示

上記のように設定できたら「保存」をクリックします。
4.「吹き出しを新規作成しました。」と画面上部に表示されるので、そのまま次の吹き出しの作成に移ります。

- タイトル:自分が区別するための名前を付けます。(例:考える人)
- 名前:入力した内容が記事内で表示されます。空欄がおすすめです。
- アイコン画像:選択からアップロード画像を選びます。160px~200pxぐらいの正方形画像が推奨です。
- 吹き出しスタイル:考え事
- 人物位置:左
- アイコンスタイル:丸(枠線なし)
- TinyMCE:エディターのリストに表示
上記のように吹き出しスタイルのみ「考え事」を選択して、設定できたら「保存」をクリックします。
ふむふむ、こうやるんだね。
スタイルシートにコードをコピペする
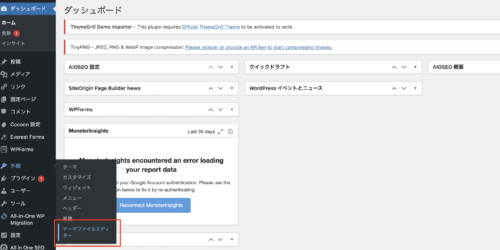
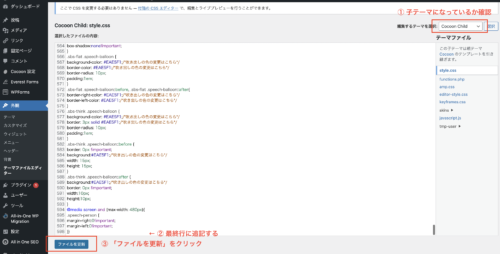
1.「外観」から「テーマファイルエディター」に進み「Cocoon Child: スタイルシート (style.css)」を開きます。

2.スタイルシートに以下のコードをコピペしてください。
/************************************
**** 吹き出し
************************************/
.sbp-l .speech-person {
width: 16%;
min-width: 16%;
min-width:5em;
min-height:5em;
margin-right:1em;
margin-left:2em;
}
.sbp-r .speech-person {
width: 16%;
min-width: 16%;
min-width:5em;
min-height:5em;
margin-right:2em;
margin-left:1em;
}
.speech-icon-image {
box-shadow:none!important;
}
.sbs-flat .speech-balloon {
background-color: #EAE5F1;/*吹き出しの色の変更はこちら*/
border-color: #EAE5F1;/*吹き出しの色の変更はこちら*/
border-radius: 10px;
padding:1em;
}
.sbs-flat .speech-balloon::before, .sbs-flat .speech-balloon::after{
border-right-color: #EAE5F1;/*吹き出しの色の変更はこちら*/
border-left-color: #EAE5F1;/*吹き出しの色の変更はこちら*/
}
.sbs-think .speech-balloon {
background-color: #EAE5F1;/*吹き出しの色の変更はこちら*/
border: 3px solid #EAE5F1;/*吹き出しの色の変更はこちら*/
border-radius: 10px;
padding:1em;
}
.sbs-think .speech-balloon::before {
border: 0px !important;
background:#EAE5F1;/*吹き出しの色の変更はこちら*/
width: 15px;
height: 15px;
}
.sbs-think .speech-balloon::after {
background:#EAE5F1;/*吹き出しの色の変更はこちら*/
border: 0px !important;
width:10px;
height:10px;
}
@media screen and (max-width: 480px){
.speech-person {
margin-right:0!important;
margin-left:0!important;
}}3.コピペができたら「ファイルを更新」をクリックします。

これで吹き出しのカスタマイズは完了です。
吹き出しを利用する
当ブログはクラシックエディターを使用しているため、クラシックエディターでの方法を解説します。
吹き出しの利用は、ビジュアルエディターから簡単に行えます。
テキストを選択した状態で、ビジュアルエディターの「吹き出し」ドロップダウンリストから、使用したいものを選択するとスタイルが適用されます。
このように表示できていたら大丈夫です。
「吹き出し」を利用することで、文章感が薄まり、訪問者に会話を聞いてもらう感覚で負担なく伝えることができます。
より伝わりやすいデザインになるよう、一緒にがんばりましょ〜!
今回の学習で参考になったサイト(出典元)はこちら。
> yuji blog.
> WordPressテーマ Cocoon公式サイト


